Pirsonal’s personalized video software generates a distinct ID every time it creates a data-driven video for a contact in HubSpot.
The ID plays a crucial role in the URLs for the dynamic landing pages, interactive video player, widget, and direct video file Pirsonal automatically creates for every contact.
To easily use personalized videos in emails or share them with other apps or integrations that work with HubSpot, Pirsonal adds this video ID to the contact’s information in HubSpot.
To make this possible, Pirsonal uses webhooks.
Add the following webhook to the Pirsonal template chosen for video personalization using the webhook field when editing the template: https://hubspot-thirdpartyapps.pirsonal.com/hubspot-api/pirsonal-webhook.
Follow the steps below based on the Pirsonal tool of your choice.
You'll learn...
Things you should know before you start
- Pirsonal’s webhooks provide an additional layer of security through authentication. When communicating with HubSpot via the webhook URL, this authentication is automatically applied in addition to standard encryption, ensuring secure communications without the need for further configuration on your part.
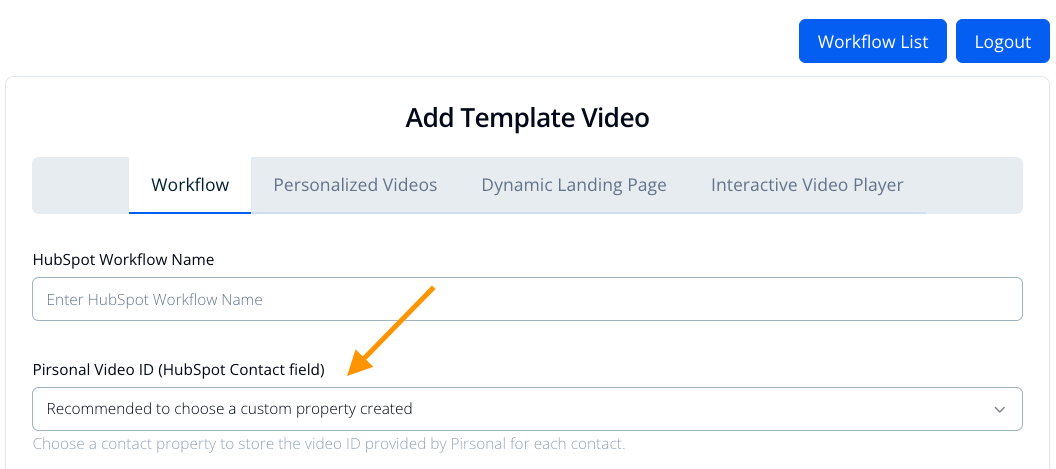
- The Video ID from Pirsonal will be added to the contact information field of your choice. You can use an existing Contact Information field from HubSpot or create a new one.

Screenshot: Choosing a Contact Property to Record Personalized Video ID from Pirsonal
Adding a Webhook Using Pirsonal Editor
- Go to My Templates
- Find the template you want to update with the Webhook
- Click on the Action menu (three dots)
- Click on “Edit with Pirsonal Editor”
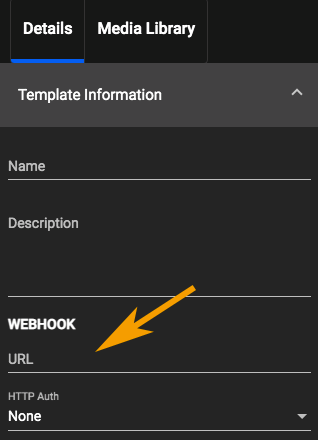
- Go to the Details tab
- Click on “Template Information”
- Add this webhook URL in the URL field: https://hubspot-thirdpartyapps.pirsonal.com/hubspot-api/pirsonal-webhook.

Adding a Webhook to Pirsonal Editor
- Save the template.
Adding a Webhook Using Pirsonal Script
- Go to My Templates
- Find the template you want to update with the Webhook
- Click on the Action menu (three dots)
- Click on “Edit with Pirsonal Script”
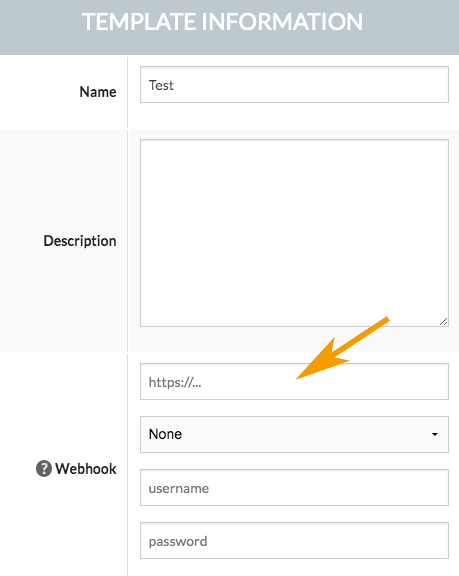
- Add this Webhook URL into the URL field: https://hubspot-thirdpartyapps.pirsonal.com/hubspot-api/pirsonal-webhook.

Adding A Webhook to Pirsonal Script Legacy Tool
- Save the template.
Adding a Webhook to a Pirsonal Player Project for Interactive Videos Only
- Go to My Templates
- Find the template you want to update with the Webhook
- Click on the Action menu (three dots)
- Click on “Edit Project”
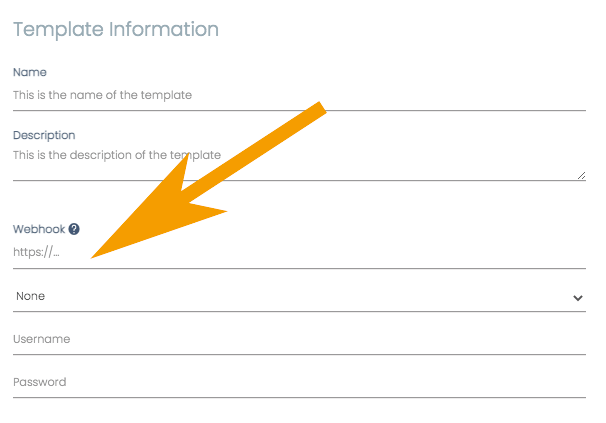
- Add this Webhook URL into the URL field: https://hubspot-thirdpartyapps.pirsonal.com/hubspot-api/pirsonal-webhook.

Adding a Webhook to aPirsonal Player Project
- Save the template.