Pirsonal Player is an interactive video player focused on one-to-one marketing communications. Organizations use Pirsonal Player to add personalized interactivity to personalized videos and also generic videos.
One of the key features Pirsonal Player offers is the ability to add personalized Calls to Action (CTAs) to videos at scale and automatically.
These data-driven Calls to Action help you make personalized and generic videos even more relevant so that you can evoke a reaction from your audience with the specific action you want every particular viewer to take next.
In this article, you’ll learn more about the types of personalized Calls to Action supported by Pirsonal Player.
You'll learn...
Types of Personalized Calls to Action
Pirsonal’s interactive video player supports two types of personalized Calls to Action:
- Text or standard Call to Action
- Custom HTML Call to Action
1) Text or Standard Call to Action With Personalization

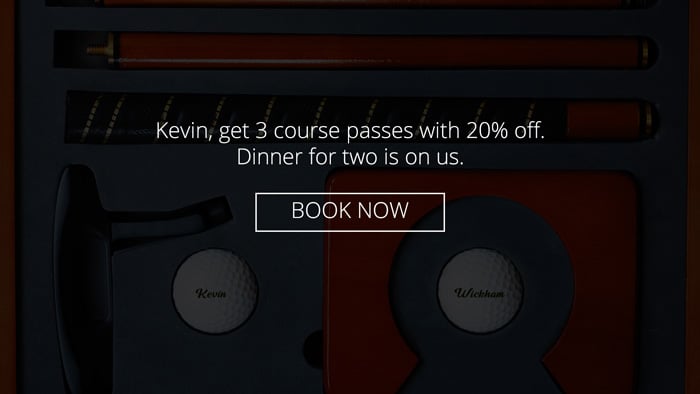
Text or Standard in-video Call to Action
This Call to Action (also known as CTA) consists of three elements. These elements can be powered by your data source.
- Call to Action Body text, also known as CTA body text.
- Call to Action button text, also known as CTA button text.
- CTA button link, also known as CTA button link.
Using this CTA type is optional. When you use this text-based CTA, you need the three elements listed above.
Users can display this personalized CTA in different parts of a personalized or interactive video.
When this Call to Action shows, the complete video is covered by a black layer with an opacity of 80%. Above the dark layer will be white text.
This Call to Action type is responsive and works across devices, including smartphones and tablets or wherever a modern web browser is used.
Let’s now detail the content of the elements of a text Call to Action:
- Call to Action Body Text: This is a text string. It supports personalized text. Example: Kevin, get 3 course passes with 20% off. Dinner for two is on us.
- Call To Action Button Text: This is a text string. It supports personalized text. Example: BOOK NOW
- Call To Action Button URL: This must be a link. Options:
- Web URL: Links allow users to click their way from the personalized or interactive video to a third-party web page.
- Example: https://pirsonal.com/pirsonal-player
- Behavior on click: Opens a web page in a new window or tab
- Document URL: Users can click on a link and jump to another document (PDF, JPG, etc).
- Example: https://pirsonalmarketing.b-cdn.net/personalized-video-marketing-strategy-checklist-pirsonal.pdf
- Behavior on click: Opens a new browser window or tab to either show or download the document
- Email: Use this option to allow users to send an email with the device’s default email software.
- Example: mailto:someone@example.com
- Behavior on click: Opens the viewer’s e-mail program
- Phone: It allows viewers to make a call with the device’s default phone application.
- Example: tel:+123456890. Important note: Please make sure to add the country code
- Behavior on click: Opens the viewer’s phone application
- WhatsApp: Use this option to send a WhatsApp message to a specific telephone number.
- Example: https://api.whatsapp.com/send?phone=123456890&text=Hi,%20this%20is%20%5BFirst%20Name%5D,%20I%20would%20like%20to%20know%20about%20this%20offer.%20Thanks!
- Behavior on click: Opens WhatsApp’s web application in a new window or tab and requests the user to use the web version or the WhatsApp app installed in the device.
- Web URL: Links allow users to click their way from the personalized or interactive video to a third-party web page.
2) Custom HTML Call to Action
The Custom HTML Call to Action is a visual CTA that allows you to use your own HTML code in different parts of a personalized or interactive video.
This CTA type is not responsive but works across devices, including smartphones and tablets or wherever a modern web browser is used.
Important things to take into consideration
- Make sure to use <style type=”text/css”>
- If you want to add the CSS, add the parent class at the body tag and use that class to write the CSS for child elements.
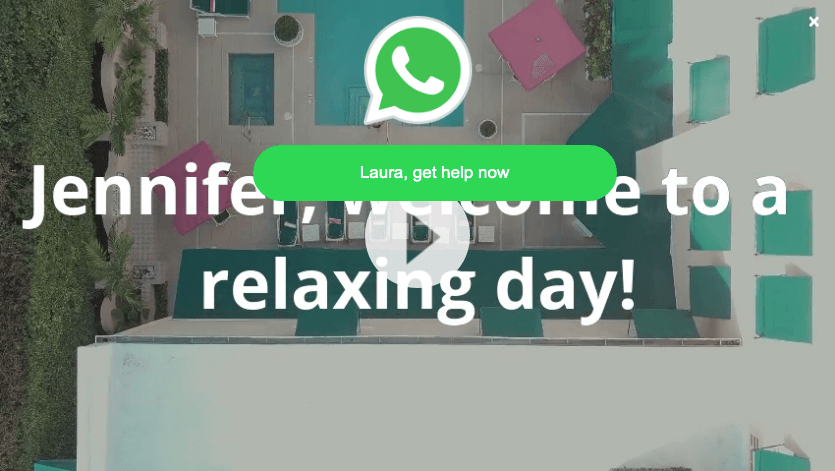
Custom HTML Call to Action Example 1

Example of Custom HTML Call to Action with Personalization
HTML code example:
&amp;amp;lt;style type="text/css"&amp;amp;gt;body{margin:0;padding:10px 0 0 0;}.video{width:1280px;height:720px;background:#222222;margin:0 auto;}p{font-size:26px;color:#ffffff;text-align:center;padding:100px 20px 50px 20px;font-family:"Verdana";margin: 0 auto;}div{width:300px;margin:0 auto;text-align:center;overflow:hidden;}div a{width:100%;color:#ffffff;text-decoration:none;background:none;text-align:center;display:inline-block;font-family:"Verdana";padding:20px 0;}ul{text-align:center;width:100%;max-width:350px;font-family:"Verdana"; margin:0px auto 0;padding:0;}ul li{list-style: none;padding:10px 10px;}li a{background-color:#06D755;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:2px solid #06D755;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 15px;text-decoration:none;width:100%;display:block;}li a:hover{background-color:#009688;border:2px solid #009688;color:#ffffff;}li a:active{position:relative;top:1px;}.vjs-cta-innerwrapper{width:100%!important; width:100%;min-width:100%;min-height:100%;position:absolute;display:block;}.bg-cta{width:100%;height:1000px;overflow:hidden; background-color:rgba(0, 0, 0, 0.4);}.img-box{width:200px;margin:0 auto;padding-top:20px;text-align:center;}.img-box img{width:150px;}&amp;amp;lt;/style&amp;amp;gt;&amp;amp;lt;div&amp;amp;gt;&amp;amp;lt;img src="https://pirsonalclients.b-cdn.net/icons8-whatsapp-144.png" width="130px"/&amp;amp;gt;&amp;amp;lt;/div&amp;amp;gt;&amp;amp;lt;ul class="listaCTA"&amp;amp;gt;&amp;amp;lt;li&amp;amp;gt;&amp;amp;lt;a href="https://pirsonal.com" data-action="share/whatsapp/share" class="myButtonCTA" target=_blank&amp;amp;gt;Get help now&amp;amp;lt;/a&amp;amp;gt;&amp;amp;lt;/li&amp;amp;gt;&amp;amp;lt;li&amp;amp;gt;&amp;amp;lt;/li&amp;amp;gt;&amp;amp;lt;/ul&amp;amp;gt;
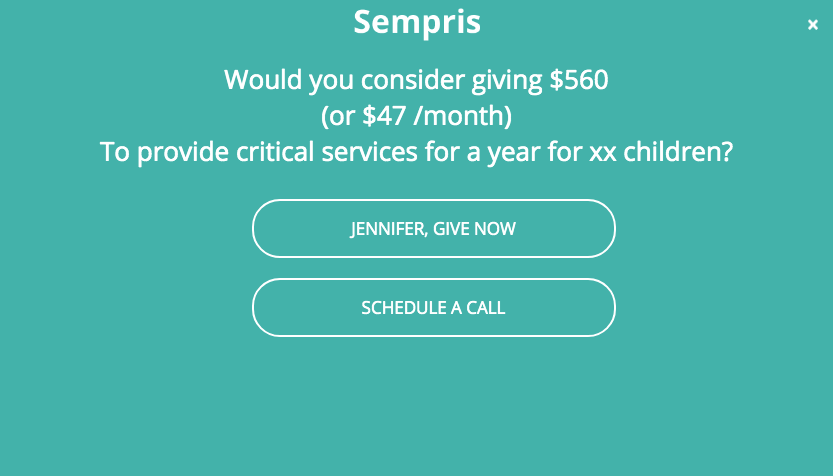
Custom HTML Call to Action Example 2

Example of Custom HTML Call to Action for Interactive Videos with Personalization
HTML code example:
&amp;amp;lt;style type="text/css"&amp;amp;gt;body{margin:0;padding:10px 0 0 0;background-color:#43b1a9;}.video{width:852px;height:480px;background:#222222;margin:0 auto;}p{font-size:26px;color:#ffffff;text-align:center;padding:20px 20px 20px 20px;font-family:"OpenSans";margin: 0 auto;}div{width:300px;margin:0 auto;text-align:center;overflow:hidden;}div a{width:100%;color:#ffffff;text-decoration:none;background:none;text-align:center;display:inline-block;font-family:"Verdana";padding:20px 0;}ul{text-align:center;width:100%;max-width:350px;font-family:"Verdana"; margin:0px auto 0;padding:0;}ul li{list-style: none;padding:10px 10px;}li a{background-color:none;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:2px solid #ffffff;cursor:pointer;color:#ffffff;font-family:OpenSans;font-size:17px;padding:16px 15px;text-decoration:none;width:100%;display:block;}li a:hover{background-color:#ffffff;border:2px solid #ffffff;color:#43b1a9;}li a:active{position:relative;top:1px;}.vjs-cta-innerwrapper{width:100%!important; width:100%;min-width:100%;min-height:100%;position:absolute;display:block;}.bg-cta{width:100%;height:1000px;overflow:hidden; background-color:rgba(0, 0, 0, 0.4);}.img-box{width:200px;margin:0 auto;padding-top:20px;text-align:center;}.img-box img{width:150px;}&amp;amp;lt;/style&amp;amp;gt; &amp;amp;lt;div&amp;amp;gt; &amp;amp;lt;img src="https://pirsonalmarketing.b-cdn.net/sempris_acme_logo.png" width="130px"/&amp;amp;gt; &amp;amp;lt;/div&amp;amp;gt; &amp;amp;lt;p style="font-size: 17px; text-align: center;"&amp;amp;gt; &amp;amp;lt;span style="color: #ffffff;"&amp;amp;gt;Would you consider giving &amp;amp;lt;span style="color: #180cb5;"&amp;amp;gt;$560 &amp;amp;lt;br /&amp;amp;gt; &amp;amp;lt;/span&amp;amp;gt; &amp;amp;lt;span style="color: #180cb5;"&amp;amp;gt;(or $47 /month) &amp;amp;lt;br /&amp;amp;gt; &amp;amp;lt;/span&amp;amp;gt; &amp;amp;lt;span style="color: #ffffff;"&amp;amp;gt;To provide critical services for a year for xx children?&amp;amp;lt;/span&amp;amp;gt; &amp;amp;lt;/p&amp;amp;gt; &amp;amp;lt;ul class="listaCTA"&amp;amp;gt; &amp;amp;lt;li&amp;amp;gt; &amp;amp;lt;a href="https://pirsonal.com/" target="_blank"&amp;amp;gt;JENNIFER, GIVE NOW&amp;amp;lt;/a&amp;amp;gt; &amp;amp;lt;/li&amp;amp;gt; &amp;amp;lt;/ul&amp;amp;gt; &amp;amp;lt;ul class="listaCTA"&amp;amp;gt; &amp;amp;lt;li&amp;amp;gt; &amp;amp;lt;a href="https://pirsonal.com/pirsonal-pages" target="_blank"&amp;amp;gt;SCHEDULE A CALL&amp;amp;lt;/a&amp;amp;gt; &amp;amp;lt;/li&amp;amp;gt; &amp;amp;lt;/ul&amp;amp;gt;
How to Trigger the Text and Custom HTML Calls to Action
Users can only use one type of Call to Action per video. The chosen Call to Action can be shown in up to three different parts of a video, many times.
- At the beginning of the video when the user presses the play button or when the auto-play property is active.
- At the end of the video
- From one point to another point on the timeline
- Based on user behavior, for example when a user pauses the video or clicks on the screen to see the CTA.
Both Calls to Action types can be updated using Pirsonal’s API.
All fields support variables powered by your data source.
Display Properties and Options
- CTA Start Time: Defines when the Call to Action should be automatically displayed in seconds. Example: 5
- CTA End Time: Defines when the Call to Action should be hidden in seconds. Example: 10
- CTA Duration: Defines the number of seconds a Call to Action should stay on screen in seconds. It requires CTA Start Time to be used. Example: 5
- CTA Open On Click: When set to “true” the Call to Action can be activated by users when clicking on the video’s menu option (three dots, right top). When set to “false”, users can not activate the Call to Action.
- CTA Show On Pause: If set to “true”, this shows the Call to Action when the video is paused by the user. If set to “false”, the Call to Action will not be displayed when the video is paused.
- CTA Pause On Show: If set to “true”, the video will be paused whenever the Call to Action is displayed. If set to “false”, the video will not stop when the Call to Action is displayed.
- CTA Show At Start: If set to “true”, the Call to Action will be shown when the user presses the “play” button or plays the video from the beginning. If set to “false”, the Call to Action won’t be shown at the beginning of the video.
- CTA Show At End: If set to “true”, the Call to Action will be shown when the video ends. If set to “false”, the Call to Action won’t be shown at the end of the video.
- CTA Allow Close: If set to “true”, users can close the Call to Action by clicking on the “X” button (top right of the player). If set to “false”, users will not be able to close the Call to Action.