Pirsonal Pages are dynamic landing pages that show different content to different users based on personalized customer data.
In this article, you’ll learn more about the personalization fields you can use. This will help you create fully personalized messages that make viewers react to support your video personalization and interactive video projects.
You'll learn...
Pirsonal Pages Sample
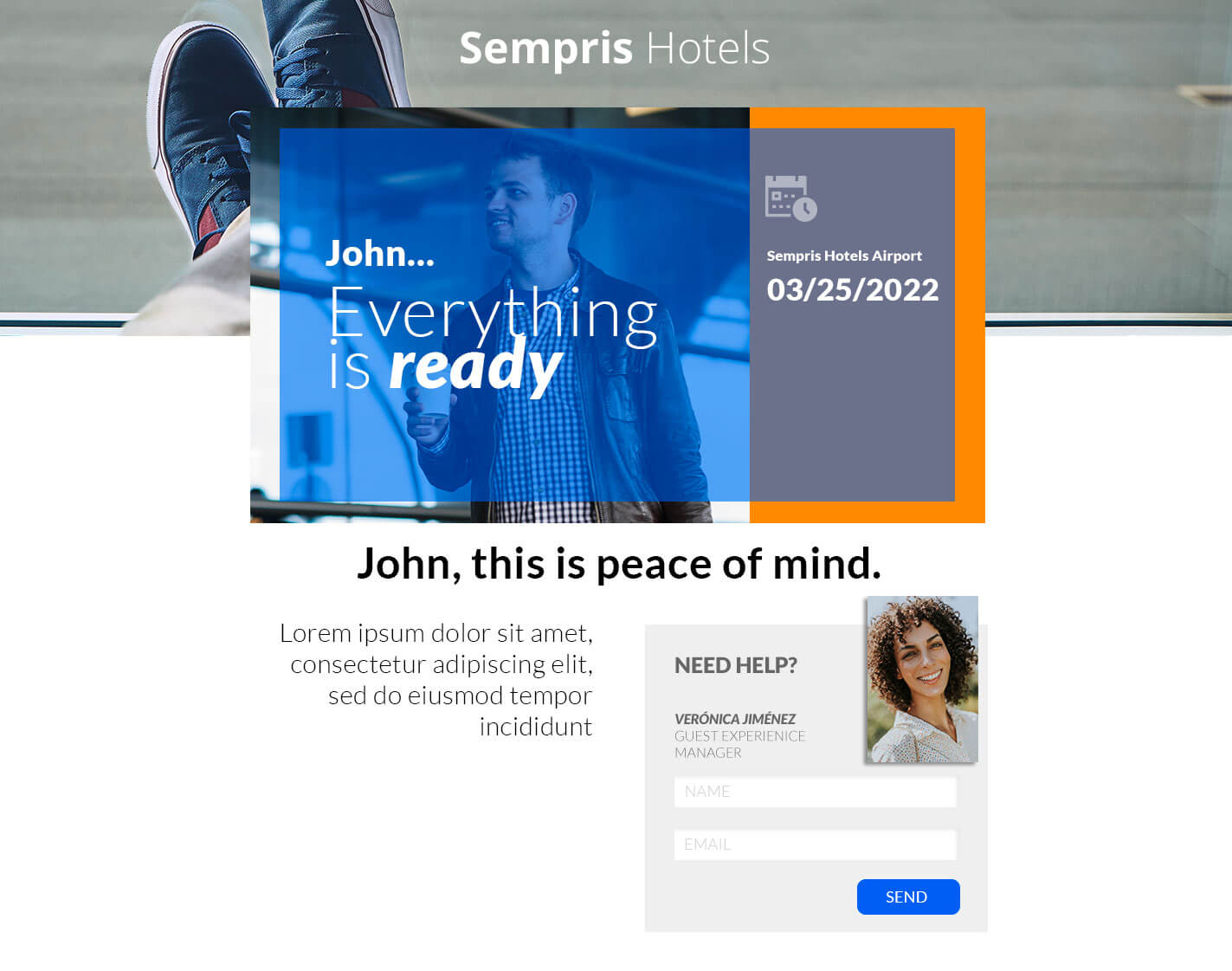
The following image is a sample of Pirsonal Pages with all the user-facing, visible personalization fields:

Dynamic Landing Page Example
Optional personalization fields for Pirsonal Pages
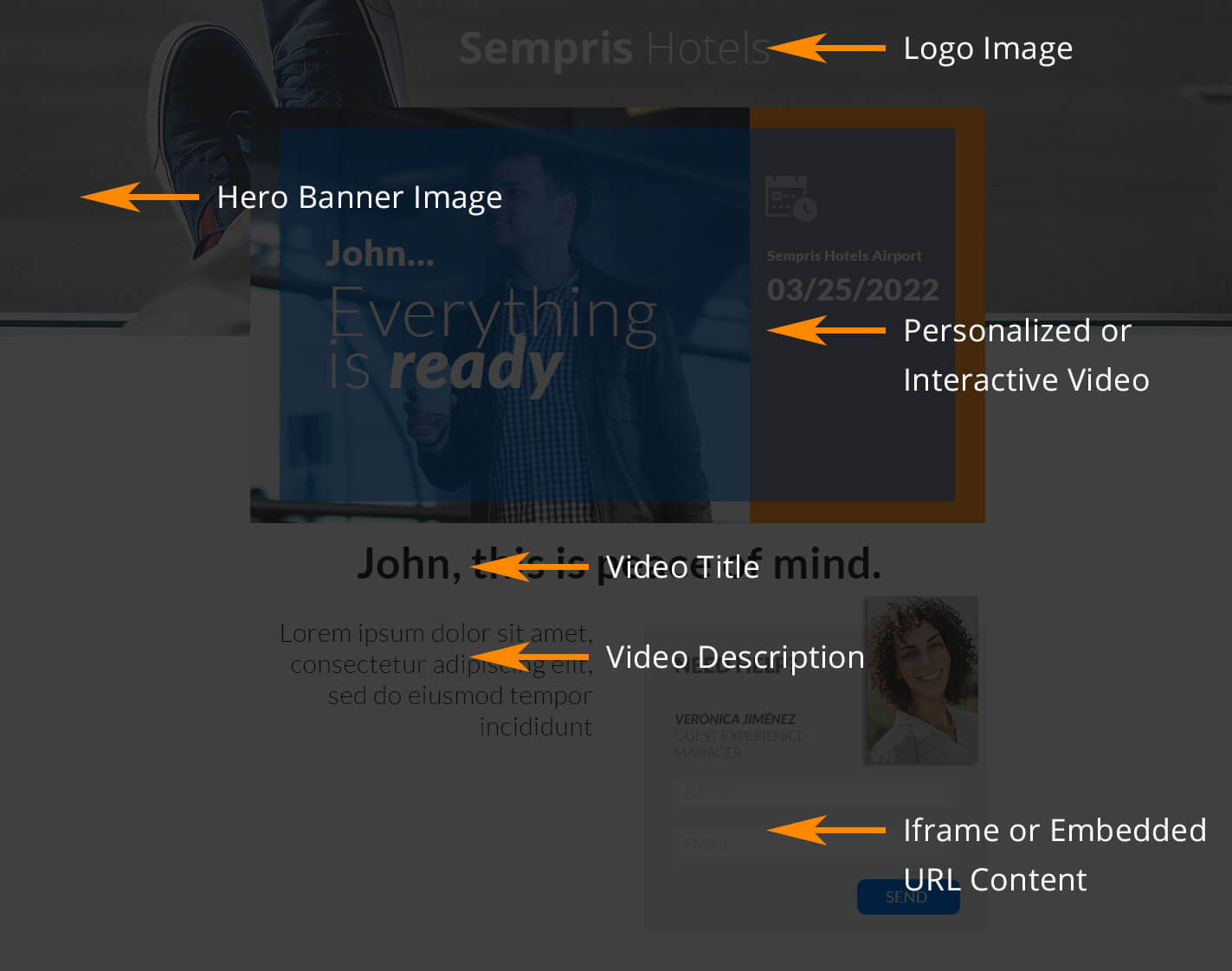
Every Pirsonal Page has a number of fields you can automatically personalize with your data. The following image shows the user-facing personalization fields:

Pirsonal Pages Personalization Fields’
These are the available fields for personalization:
- Landing Page Logo Image
- Landing Page Hero Banner or Image
- Video Title
- Video Description
- Landing Page iframe or Embedded Content
- Custom CSS
- Sharing Image or Landing Page Thumbnail
Let’s go field by field.
Landing Page Logo Image
This is the logo image. We expect a valid image URL. For example https://sample-web-site.com/sample-logo.jpg.
- Supported Formats and Extensions:
- JPG
- PNG
- GIF
- SVG
- Other valid web image extensions
- Size: Pirsonal’s video landing page system automatically adapts the size of the logo image. The height will be adapted to 60 pixels.
Landing Hero Banner or Image
Landing page hero background image. It has to be a URL. For example https://sample-web-site.com/sample-banner.jpg.
- Supported Formats and Extensions:
- JPG
- PNG
- GIF
- SVG
- Other valid web image extensions
- Size: Pirsonal’s video landing page system automatically adapts the size of the hero banner image. We recommend the following size: 1280×600 pixels.
Landing Page iframe or Embedded Content
This is third-party content from a URL. Pirsonal Pages will display the content from a given URL. For example, if you want to provide a calendar link for Sales Rep John Doe, you would use a web URL like https://calendly.com/johndoe.
Make sure that the content from the URL is responsive, as it will automatically adapt to the size of the box.
Please note that when this field is used on a personalized landing page, the landing page layout automatically changes.
Video Title
This is the video title and landing page metadata title. This content is displayed in three different places:
- Below the video on the landing page
- In the browser tab as page title
- When sharing the landing page link through platforms like Twitter, WhatsApp, or Facebook, it will be shown as the title of the content.
The maximum length is 100 bytes.
Example: “[FirstName], welcome to Sempris Hotels”.
Make sure to not add a blank space at the end of the title as this will trigger an error when creating personalized videos.
Video Description
This is the video description and landing page metadata description. This content is displayed in two different places:
- Below the video title on the landing page
- When sharing the landing page link through platforms like Twitter, WhatsApp, or Facebook, it will be shown as the title of the content.
The maximum length is 5000 bytes.
Example: “Everything is almost ready for your stay in our hotel. We are just waiting for you! Watch this video now to learn more about our little surprises for all of you. The [Room Name] suite is ideal for [Number of people], especially your for your [Number of children] kids. You all will enjoy [Room Features] during [Number of Nights] wonderful nights. Remember… As a [Type of Customer] you get a [Discount Percentage] if you book [Buyer Persona Activity] before [Promo Date]. Call [Guest Experience Staff First Name] at [Tel. Number] now to get this one-time opportunity.”
Landing Page Custom CSS
This field allows you to use your own CSS styles to override the default appearance of any Pirsonal Page with a Professional plan or higher.
Sharing Image or Landing Page Thumbnail
Use this field to specify the URL of the image that appears when someone shares the dynamic landing page to platforms like WhatsApp, Facebook, or Twitter.
Supported Formats and Extensions:
- JPG
- PNG
- GIF