Pirsonal Pages is Pirsonal’s dynamic landing page builder. Pirsonal automatically creates a personalized landing page for every personalized video and interactive video at scale. When you use Pirsonal Pages you improve the viewer’s experience and increase engagement because the content is relevant to who the individual is.
In this article, you’ll learn about the different layout options supported by Pirsonal Pages
You'll learn...
Layout Options for Pirsonal Pages
The Pirsonal marketing personalization software doesn’t offer a visual landing page builder (also known as a drag and drop editor). The reason for this is that Pirsonal automatically creates the landing pages and assigns one of two layouts based on the personalization fields mapped by the user.
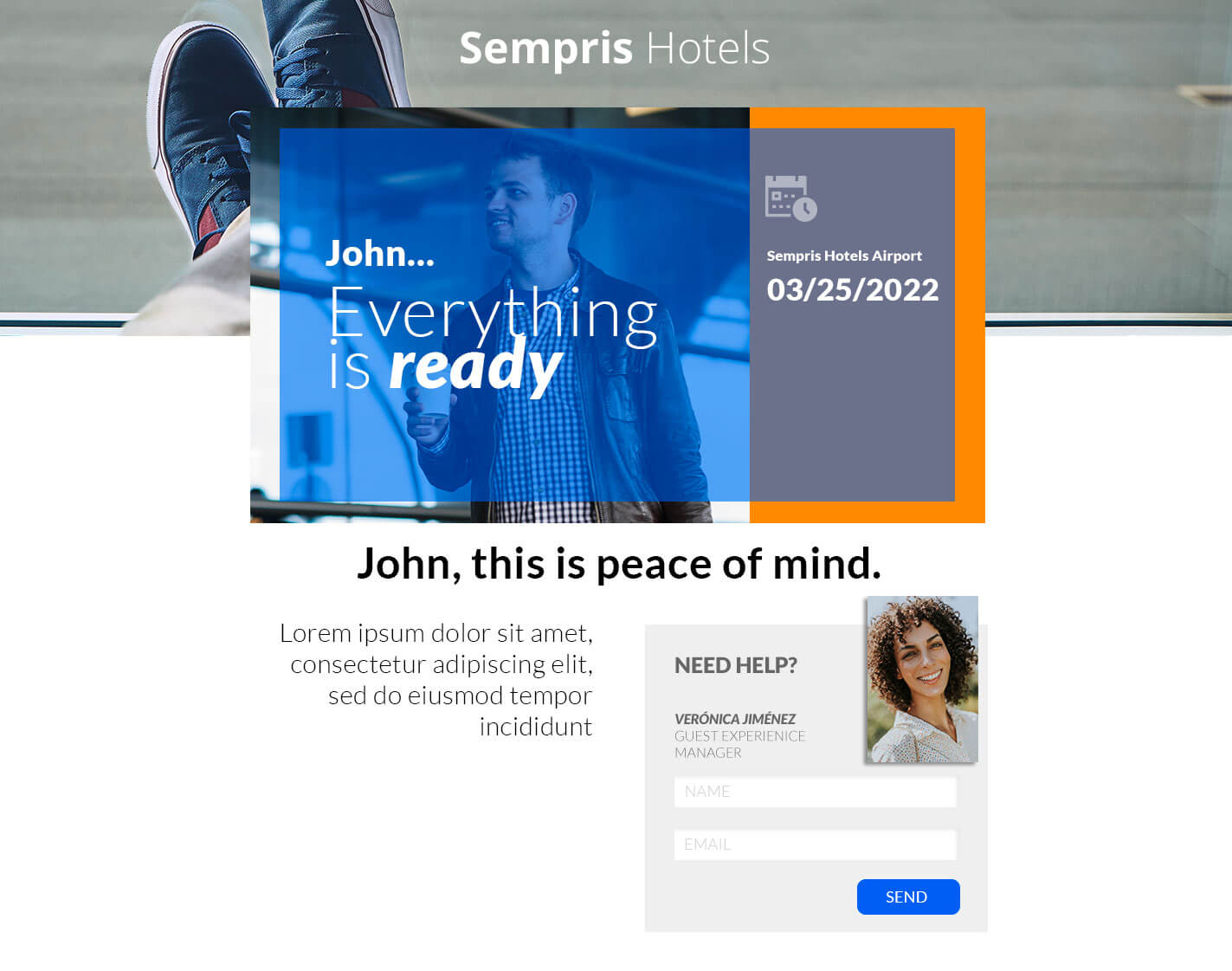
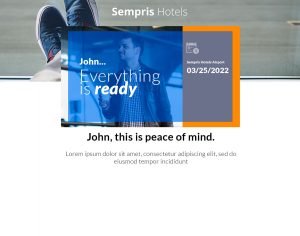
Let’s explore the personalization fields supported by Pirsonal Pages. The following image shows an example of Pirsonal Pages with all the available personalization fields.

Dynamic Landing Page Example
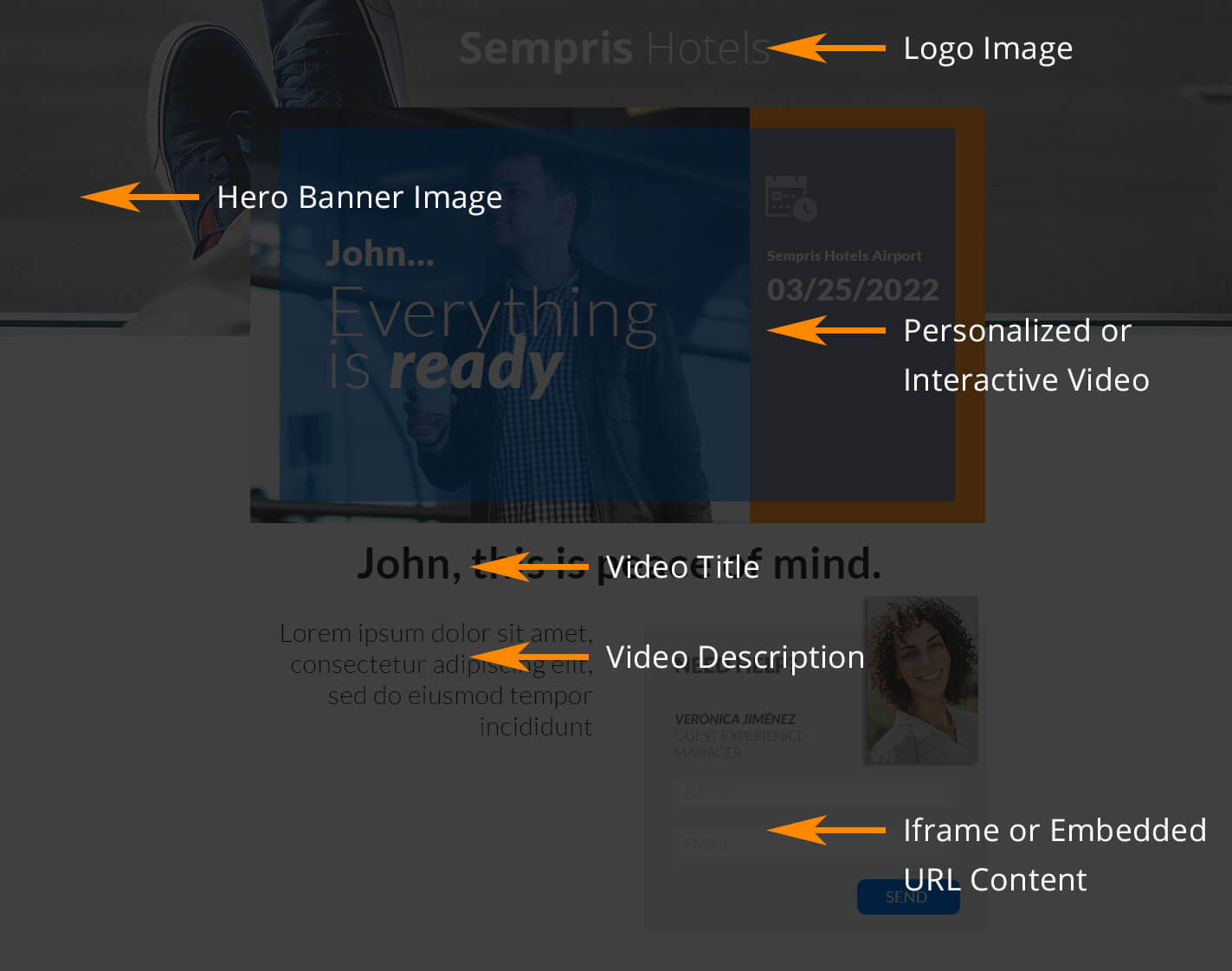
The following image shows the name of these landing page personalization fields.

Pirsonal Pages Personalization Fields’
These are the available fields for personalization:
- Landing Page Logo Image
- Landing Page Hero Banner or Image
- Video Title
- Video Description
- Landing Page iframe or Embedded URL Content
- Custom CSS
- Sharing Image or Landing Page Thumbnail
Depending on the personalization fields you use for each personalized or interactive video, Pirsonal will automatically assign the right layout.
These Are the Two Landing Page Layouts
Layout with Landing Page Iframe or Embedded Content
This layout features the iframe or Embedded URL content under the landing page or video title. The video description will be displayed on the left of this content.

Layout without Landing Page Iframe or Embedded Content
This layout is automatically used when no data is sent for the iframe or embedded URL content field. In this case, the video description will be centered below the video description.

Landing Page Layout Customization
Pirsonal supports custom CSS for Pirsonal Pages and Pirsonal Player, our interactive video player for personalization. Using your own CSS allows you to overwrite how Pirsonal Pages and Pirsonal Player look.
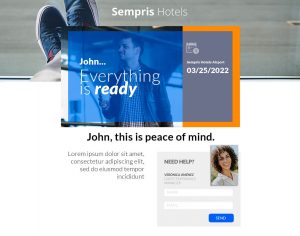
The following image shows an example of Pirsonal Pages with custom CSS. In this case, the background color was changed from white to blue. With custom CSS you can also alter how you want the embedded content, typography, or position of elements to be shown.