Using your own CSS allows you to overwrite how Pirsonal Pages and Pirsonal Player look. Pirsonal Pages is a dynamic landing page system. Pirsonal Player is a personalized interactive video player.
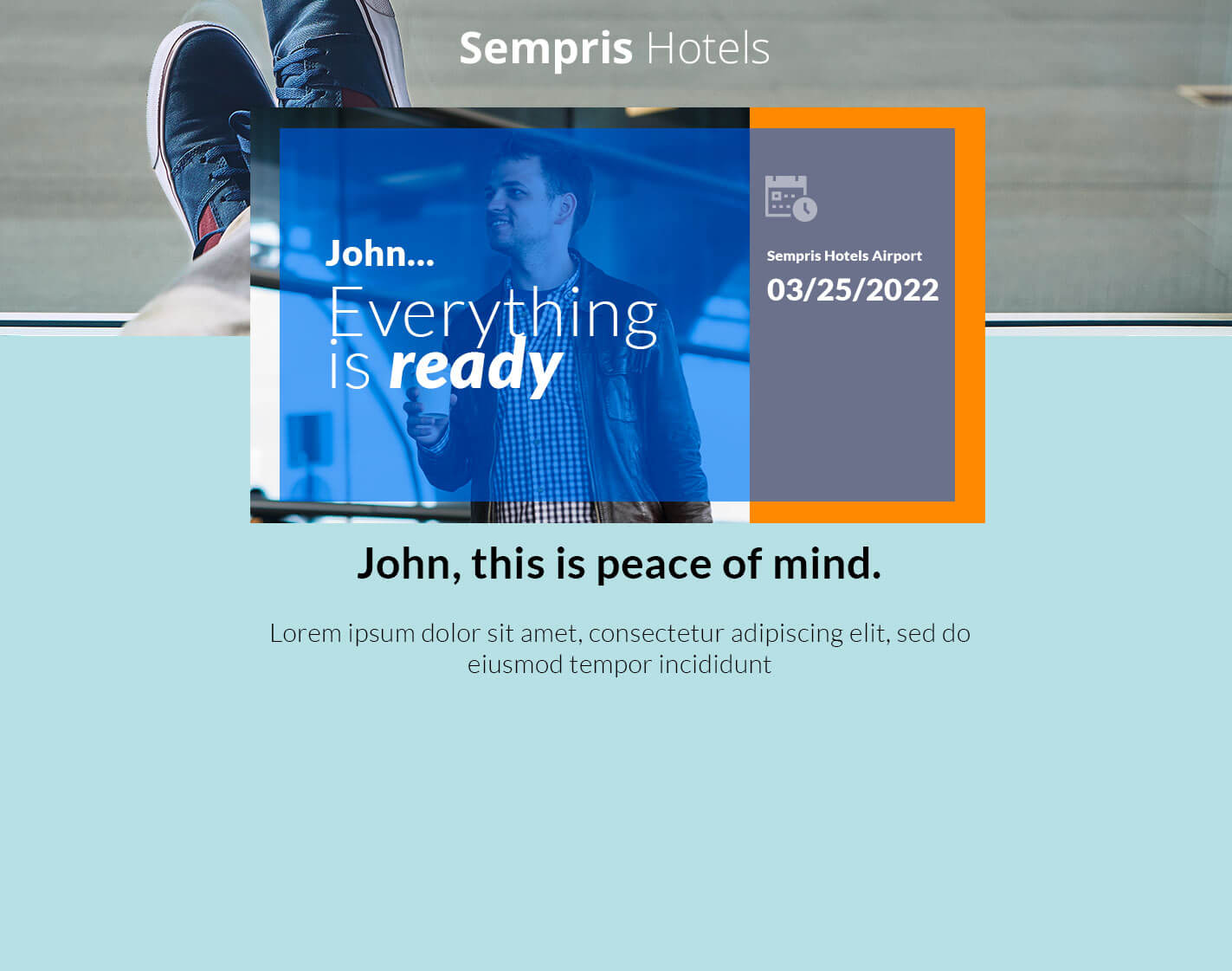
For example, the following image shows a dynamic landing page with custom CSS. The custom CSS changed the landing page’s standard color to a light blue.

Since Pirsonal is a multimedia marketing personalization software, every single aspect of the content created by the software can be personalized on a one-to-one basis.
This means that you can overwrite and personalize the CSS the same way you personalized a video or a landing page.
You'll learn...
Make sure to
- Add the CSS within <style type=”text/css”> </style>, then only it will take effect.
- End all the CSS tags.
- Double-check all cases as CSS is case-sensitive.
Elements You Can Update with Custom CSS
- For Pirsonal Pages (dynamic landing pages)
- Landing Page Logo
- Landing Page Description
- Video Title
- Video Description
- Embedded Iframe or URL
- Footer
- For Pirsonal Player (personalized interactive video player)
- Calls to Action
- Video player elements
Add Custom CSS Using Zapier
When using Pirsonal’s Zapier app, in the Action event “Create Personalized Video” you’ll find a field called “Landing Page Custom CSS”. Use the field to add your own CSS to overwrite how Pirsonal Pages look, on a contact or video basis, at scale.

Pirsonal’s Zapier App – Custom CSS Field