Pirsonal Player is a personalized interactive video player focused on one-to-one customer experience, engagement, and marketing automation. Pirsonal Player is part of Pirsonal’s multimedia marketing personalization suite.
Pirsonal’s interactive video player can be used as a stand-alone product or with personalized videos made with Pirsonal’s video personalization software.
One of the key benefits this interactive video player offers is the option to display triggered-based personalized Calls to Action so that you can get a reaction from individuals, at scale, one at a time, automatically.
In this article, you’ll learn about the personalization fields Pirsonal Player offers.
You'll learn...
Interactive Video Player Personalization Fields
Just like any piece of content automatically created by the Pirsonal personalization software, Pirsonal Player allows you to personalize every single aspect of the customer-facing interactions.
Our goal is to help you evoke a reaction from your saturated audience with relevant 1:1 marketing communications. With this in mind, there are 3 types of personalized video interactions possible with Pirsonal Player. All these types of interactivity options support different types of personalization fields.
- Personalized in-video Calls to Action (or video CTA)
- Personalized in-video web forms also called Smart Forms
- Personalized video and interactive video password protection
Let’s delve into the different options and possibilities.
1) Personalized in-video Calls to Action
A Call to Action is a piece of content intended to induce a viewer, reader, or listener to perform a specific act. Calls to Action are used over and over to help prospects, leads, users and customers perform specific actions according to an organization’s goal.
Calls to Action can also be added to video and are become more and more popular.
Since personalization makes the content relevant to individuals, at Pirsonal we understand that Calls to Action must be personalized and not generic.
In-video personalized Calls to Action are visual Calls to Action with personalization fields or tags that allow organizations to show data-driven content so that viewers react.
Trigger-based Personalized Calls to Action Fields for Video
These are video Calls to Action users can add to personalized videos and interactive videos with Pirsonal:
- Text or standard Call to Action
- Custom HTML Call to Action
Users can only use one type of Call to Action per video but the Call to Action can be shown in many parts of the video based on user behavior or timely triggers.
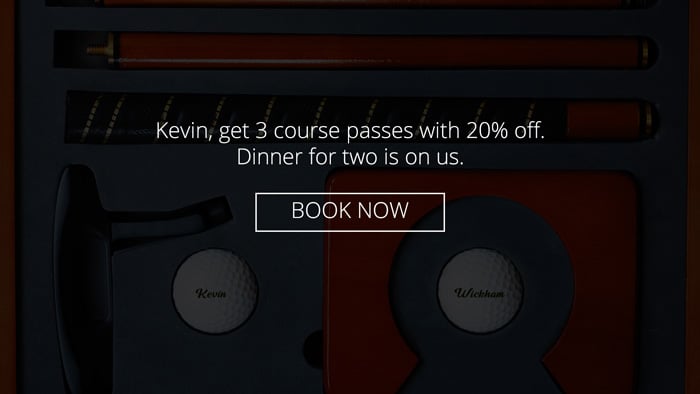
Text or Standard Call to Action

Text or Standard in-video Call to Action
This visual Call to Action (CTA) displays a text and a button in different parts of a personalized or interactive video. The text content and the button link are powered by customer data to make the CTA relevant to the viewer.
When this Call to Action shows, the complete video is covered by a black layer with an opacity of 80%. Text content is white.
This Call to Action type is responsive and works across devices, including smartphones and tablets or wherever a modern web browser is used.
These are the customer-facing fields users can personalize with data from any digital data source (for example, from Google Sheets, Mailchimp, or HubSpot):
- Call to Action Body Text, also known as CTA Body Text: This is a text string and supports personalized text. Example: [First Name], this offer expires in [Expiration Date For Lead].
- Call To Action Button Text, also known as CTA Button Text: This is a text string and supports personalized text. Example: CALL [SALES REP FIRST NAME] NOW
- Call To Action Button URL or CTA Button URL: This must be a link. Options:
- Web URL: Links allow users to click their way from the personalized or interactive video to a third-party web page.
- Example: https://pirsonal.com/pirsonal-player
- Behavior on click: Opens a web page in a new window or tab
- Document URL: Users can click on a link and jump to another document (PDF, JPG, etc).
- Example: https://pirsonalmarketing.b-cdn.net/personalized-video-marketing-strategy-checklist-pirsonal.pdf
- Behavior on click: Opens a new browser window or tab to either show or download the document
- Email: Use this option to allow users to send an email with the device’s default email software.
- Example: mailto:someone@example.com
- Behavior on click: Opens the viewer’s e-mail program
- Phone: It allows viewers to make a call with the device’s default phone application.
- Example: tel:+123456890. Important note: Please make sure to add the country code
- Behavior on click: Opens the viewer’s phone application
- WhatsApp: Use this option to send a WhatsApp message to a specific telephone number.
- Example: https://api.whatsapp.com/send?phone=123456890&text=Hi,%20this%20is%20%5BFirst%20Name%5D,%20I%20would%20like%20to%20know%20about%20this%20offer.%20Thanks!
- Behavior on click: Opens WhatsApp’s web application in a new window or tab and requests the user to use the web version or the WhatsApp app installed in the device.
- Web URL: Links allow users to click their way from the personalized or interactive video to a third-party web page.
Custom HTML Call to Action
This visual Call to Action (CTA) displays your own HTML code in different parts of a personalized or interactive video.
This Call to Action type is not responsive but works across devices, including smartphones and tablets or wherever a modern web browser is used.
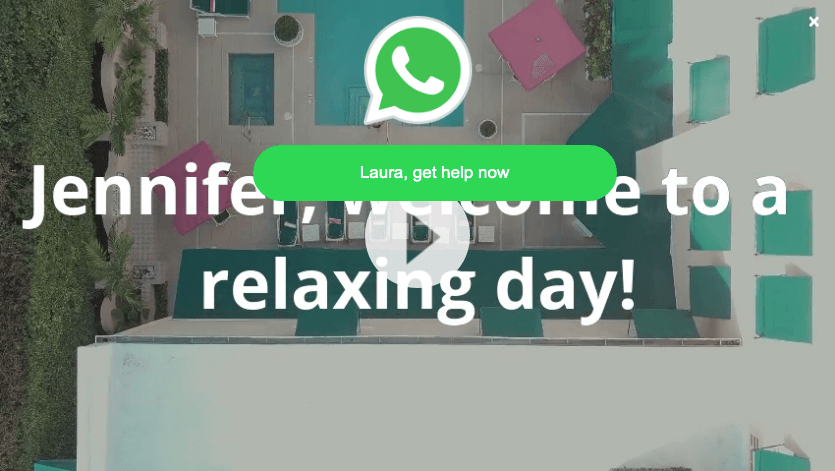
Example 1

Example of Custom HTML Call to Action with Personalization
HTML code example:
<style type="text/css">body{margin:0;padding:10px 0 0 0;}.video{width:1280px;height:720px;background:#222222;margin:0 auto;}p{font-size:26px;color:#ffffff;text-align:center;padding:100px 20px 50px 20px;font-family:"Verdana";margin: 0 auto;}div{width:300px;margin:0 auto;text-align:center;overflow:hidden;}div a{width:100%;color:#ffffff;text-decoration:none;background:none;text-align:center;display:inline-block;font-family:"Verdana";padding:20px 0;}ul{text-align:center;width:100%;max-width:350px;font-family:"Verdana"; margin:0px auto 0;padding:0;}ul li{list-style: none;padding:10px 10px;}li a{background-color:#06D755;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:2px solid #06D755;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 15px;text-decoration:none;width:100%;display:block;}li a:hover{background-color:#009688;border:2px solid #009688;color:#ffffff;}li a:active{position:relative;top:1px;}.vjs-cta-innerwrapper{width:100%!important; width:100%;min-width:100%;min-height:100%;position:absolute;display:block;}.bg-cta{width:100%;height:1000px;overflow:hidden; background-color:rgba(0, 0, 0, 0.4);}.img-box{width:200px;margin:0 auto;padding-top:20px;text-align:center;}.img-box img{width:150px;}</style><div><img src="https://pirsonalclients.b-cdn.net/icons8-whatsapp-144.png" width="130px"/></div><ul class="listaCTA"><li><a href="https://pirsonal.com" data-action="share/whatsapp/share" class="myButtonCTA" target=_blank>Get help now</a></li><li></li></ul>
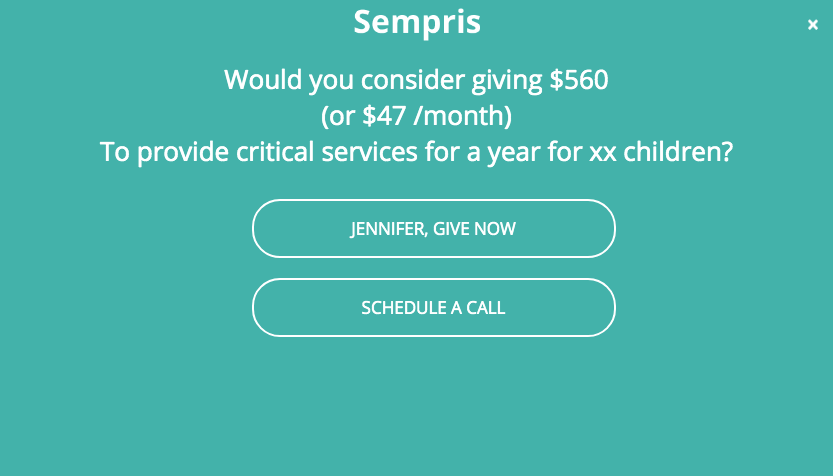
Example 2

Example of Custom HTML Call to Action for Interactive Videos with Personalization
HTML code example:
<style type="text/css">body{margin:0;padding:10px 0 0 0;background-color:#43b1a9;}.video{width:852px;height:480px;background:#222222;margin:0 auto;}p{font-size:26px;color:#ffffff;text-align:center;padding:20px 20px 20px 20px;font-family:"OpenSans";margin: 0 auto;}div{width:300px;margin:0 auto;text-align:center;overflow:hidden;}div a{width:100%;color:#ffffff;text-decoration:none;background:none;text-align:center;display:inline-block;font-family:"Verdana";padding:20px 0;}ul{text-align:center;width:100%;max-width:350px;font-family:"Verdana"; margin:0px auto 0;padding:0;}ul li{list-style: none;padding:10px 10px;}li a{background-color:none;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:2px solid #ffffff;cursor:pointer;color:#ffffff;font-family:OpenSans;font-size:17px;padding:16px 15px;text-decoration:none;width:100%;display:block;}li a:hover{background-color:#ffffff;border:2px solid #ffffff;color:#43b1a9;}li a:active{position:relative;top:1px;}.vjs-cta-innerwrapper{width:100%!important; width:100%;min-width:100%;min-height:100%;position:absolute;display:block;}.bg-cta{width:100%;height:1000px;overflow:hidden; background-color:rgba(0, 0, 0, 0.4);}.img-box{width:200px;margin:0 auto;padding-top:20px;text-align:center;}.img-box img{width:150px;}</style> <div> <img src="https://pirsonalmarketing.b-cdn.net/sempris_acme_logo.png" width="130px"/> </div> <p style="font-size: 17px; text-align: center;"> <span style="color: #ffffff;">Would you consider giving <span style="color: #180cb5;">$560 <br /> </span> <span style="color: #180cb5;">(or $47 /month) <br /> </span> <span style="color: #ffffff;">To provide critical services for a year for xx children?</span> </p> <ul class="listaCTA"> <li> <a href="https://pirsonal.com/" target="_blank">JENNIFER, GIVE NOW</a> </li> </ul> <ul class="listaCTA"> <li> <a href="https://pirsonal.com/pirsonal-pages" target="_blank">SCHEDULE A CALL</a> </li> </ul>
Triggers for Text and Custom HTML Calls to Action for Personalized and Interactive Videos
Both the text and the custom HTML Calls to Action can be displayed based on user behavior and/or fixed scenarios. All fields support variables powered by your data source. Let’s describe the available properties:
- CTA Start Time: Defines when the Call to Action should be automatically displayed in seconds. Example: 5
- CTA End Time: Defines when the Call to Action should be hidden in seconds. Example: 10
- CTA Duration: Defines the number of seconds a Call to Action should stay on screen in seconds. It requires CTA Start Time to be used. Example: 5
- CTA Open On Click: When set to “true” the Call to Action can be activated by users when clicking on the video’s menu option (three dots, right top). When set to “false”, users can not activate the Call to Action.
- CTA Show On Pause: If set to “true”, this shows the Call to Action when the video is paused by the user. If set to “false”, the Call to Action will not be displayed when the video is paused.
- CTA Pause On Show: If set to “true”, the video will be paused whenever the Call to Action is displayed. If set to “false”, the video will not stop when the Call to Action is displayed.
- CTA Show At Start: If set to “true”, the Call to Action will be shown when the user presses the “play” button or plays the video from the beginning. If set to “false”, the Call to Action won’t be shown at the beginning of the video.
- CTA Show At End: If set to “true”, the Call to Action will be shown when the video ends. If set to “false”, the Call to Action won’t be shown at the end of the video.
- CTA Allow Close: If set to “true”, users can close the Call to Action by clicking on the “X” button (top right of the player). If set to “false”, users will not be able to close the Call to Action.
2) Personalized in-video web forms also called Smart Forms
Smart Forms are Pirsonal’s personalized in-video web forms. These are web forms embedded in personalized videos and interactive videos with personalized CTAs.
Smart Forms submissions are saved in Pirsonal’s servers and are also available through Pirsonal’s API to all users. Pirsonal users can also see the submissions through Responses, which is available to Premier and Enterprise users.
Personalization Fields for in-video Forms
All fields from Pirsonal’s Smart Forms can be personalized with data from your data source. These are the available fields:
- Title: This is a text string
- Description: This is a text string
- Input fields: These are the fields the user can field out. There are three types of input field types, which can also be personalized on a video basis:
- Email: The user needs to provide a valid email. This field is smart. This means that if the email is already in the contact’s email in Pirsonal’s email CRM field, this field won’t be requested to the user.
- Text: A text string.
- Password: This is relevant for API users only as the Password Protection or Secure Video option uses this field as well.
- Input name: This is the name of the field, as shown to users and to you in Responses and Pirsonal’s API.
Triggers for Smart Forms
Filling a web form within the video can be a requirement to watch the video or can be optional. If it is optional, users have the option to close the Smart Form by clicking on the “x” on the right top of the video player.
In-video web forms can be automatically displayed in either or both of the following scenarios:
- At the beginning of the video: Users will see the first frame of the video. When they press or tab the play button, the in-video form will be displayed.
- At the end of the video: The form will be instantly shown when the video ends.
3) Personalized Video and Interactive Video Password Protection
Pirsonal’s secure code option allows you to protect any video with a password. When used in a video, users must provide a password in order to watch the video.
The password protection screen is displayed before the video, even when the user hasn’t pressed any button.
In order for this option to work, Pirsonal users must provide the password each particular video needs to type so that users can watch the personalized or interactive video.
Password Protection Personalization Fields
These are the fields available for personalization:
- Title: This is a text string
- Description: This is a text string
- Secure Code: This is the password
- Button text: this is the button users will see to submit the password and watch the video
Triggers for Video Password Protection or Secure Code
When used, the password protection screen will be displayed whenever Pirsonal Player loads, even if the player is embedded in third-party webpages.