Every personalized video template or interactive video project made with Pirsonal supports webhooks.
In this guide, you’ll find how to add a webhook to any project depending on the Pirsonal tool use.
You'll learn...
Adding a Webhook URL to a Personalized Video Template or Interactive Video Project
Depending on the platform version you are using and the type of template or personalization project you are working on, there are different ways to do this:
Adding a Webhook to a Pirsonal Editor Template
If you are using Pirsonal Editor, follow these steps:
- Go to My Templates
- Find the template you want to update with the Webhook
- Click on the Action menu (three dots)
- Click on “Edit with Pirsonal Editor”
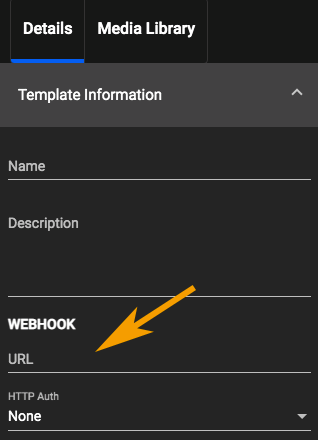
- Go to the Details tab
- Click on “Template Information”
- Add the webhook URL in the URL field

Adding a Webhook to Pirsonal Editor
- Save the template
Adding a Webhook to a Pirsonal Player Project for Interactive Videos
If you are using Pirsonal’s interactive video player only or Pirsonal Script, follow these steps:
- Go to My Templates
- Find the template you want to update with the Webhook
- Click on the Action menu (three dots)
- Click on “Edit Project”
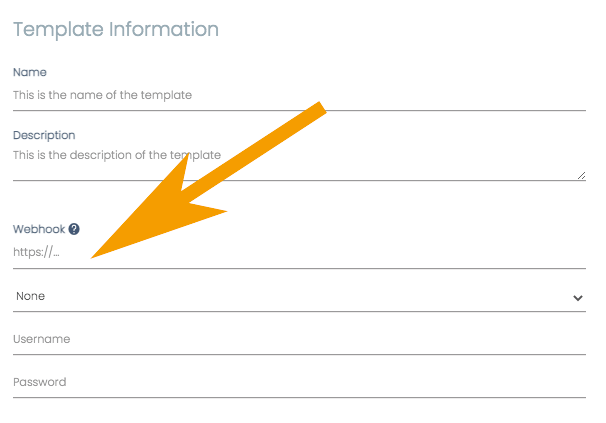
- Add the Webhook URL. Note that there is no need to add a user name or password as these are extra security options.

Adding a Webhook to a Pirsonal Player Project
- Save the template
Adding a Webhook to a Pirsonal Script Project (Legacy)
If you are using Pirsonal’s legacy tool to create personalized video templates with our scripting language, follow these steps:
- Go to My Templates
- Find the template you want to update with the Webhook
- Click on the Action menu (three dots)
- Click on “Edit with Pirsonal Script” if you are using the legacy Editor or “Pirsonal Player” if you created a project for our interactive video player with personalization
- Add the webhook URL in the URL field
- Save the template