A webhook is a way for an app to provide other applications with real-time information. Webhooks are also called a web callback or HTTP push API.
With Pirsonal, you can use webhooks to communicate with third-party applications whenever a personalized video or an interactive video is successfully created. Also when a video failed to be created due to an error.
In this article, you’ll learn how to add a webhook to your template or project. This will help you built automation whenever the Pirsonal platform creates a video. For example, to update a contact’s detail in your favorite CRM, or send an email to a contact with your email marketing tool of choice.
You'll learn...
Where to Add Your Webhook in Pirsonal
Depending on the Pirsonal tool you use, there are a few ways to add a webhook to any template or project.
Adding a Webhook to a Pirsonal Player Project
Pirsonal Player is an interactive video player focused on personalization, marketing automation, and customer engagement.
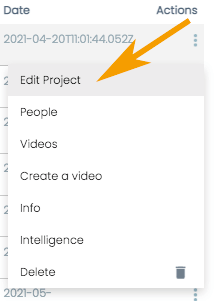
- To add or edit a webhook first open your project. Click on the Actions menu (three vertical dots). Then click on “Edit Project”. if you are creating a new project, skip to step 2.

Edit a Project
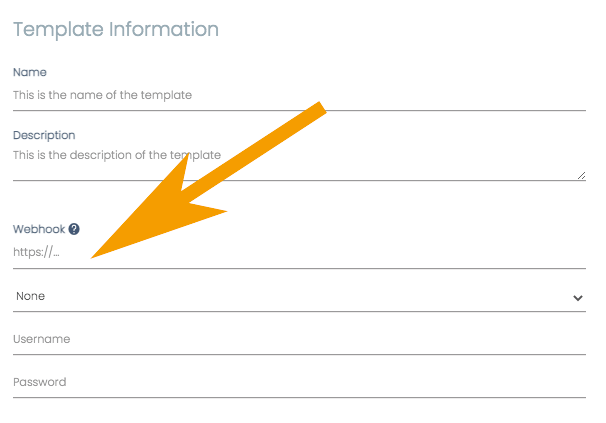
- Now go to the Template Information section. There, you’ll find “Webhook”. Simply add your webhook URL and save your project.

Adding a Webhook to a Pirsonal Player Project
- Save the project
Adding a Webhook to a Personalized Video Template Through Pirsonal Editor
If you are a Pirsonal Editor user, follow these steps to add a webhook to any template.
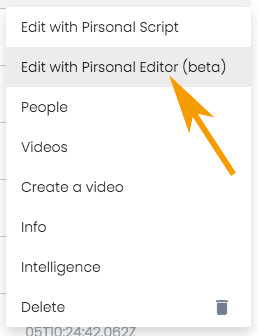
- Open your existing Pirsonal Editor project. If you are creating a new one, skip to step 3.

Editing Pirsonal Editor Personalized Video Template
- Log in
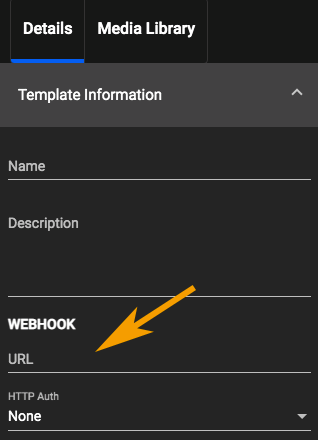
- Under the “Details” tab, click on “Template Information”
- Go to the Webhook section and add your webhook

Adding a Webhook to Pirsonal Editor
- Save your template
Adding a Webhook through the Legacy Template Builder
If you are using Pirsonal’s legacy personalized video template editor and builder, follow the steps below.
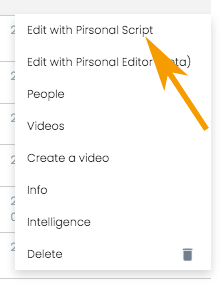
- Open your existing Pirsonal Script template by clicking on the Actions menu (three vertical dots) and then on “Edit with Pirsonal Script”.

Editing the Legacy Template Builder
- Click on “Edit Template”
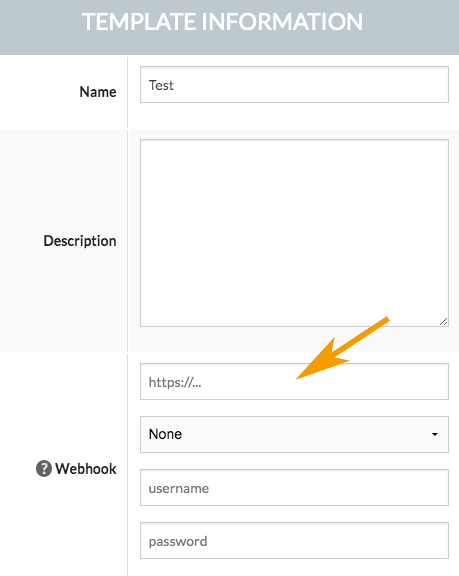
- Add your webhook URL

Adding A Webhook to Pirsonal Script Legacy Tool
- Save the template
Why Using Webhooks
Pirsonal uses webhooks to delivers data to other applications as it happens, meaning you get data immediately when a video is successfully created or when there has been an error with a video.
Unlike typical APIs where you would need to poll for data very frequently in order to get it in real-time, webhooks are clean, fast, and are triggered in real-time.
This makes webhooks much more efficient for both provider and consumer. The only drawback to webhooks is the difficulty of initially setting them up.
You can also use Pirsonal’s API to retrieve video and template data.